Luxeritas (ルクセリタス)でH2タグ上にアドセンスコードを貼り付けたら、カラム落ちして困った件
こんにちは。
このブログ、テーマはLuxeritas (ルクセリタス)というのを使っているのですが、これが本当に管理が簡単で気に入っています♪
グーグルアドセンスのコードも簡単に好きな場所に貼り付けることができますし。
ですが、昨日、困ったことになってしまいました、、、
なんと、個別記事の画面でカラム落ち!
サイドバーが下にずれてしまうというレイアウト崩れです。
それも、すべての記事ではなく、いくつかの記事だけ。
検索しまくりましたが、結局原因を見つけることができず、自分で解決しましたので、こちらに記録しておきます。
どなたかのお役に立てれば、、、
今回、カラム落ちした原因は、、、
カラム落ちする前にしたことといえば、
アップデートした後、アドセンスコードの位置を見直して、同時にAMP用のコードも貼り付けました。
正直、どれが原因か分かりませんでしたが、いろいろ削除したりして分かったのは、H2タグ上にアドセンスのコードを入れているのが原因っぽいということ。

Luxeritasのアップデートをしたところ、投稿の最初のH2タグ上にもアドセンスコードを貼り付けられる場所が新たに作られていたので、早速コードを貼り付けたのです。
これを削除。
すると、カラム落ち問題は無事解決となったわけです(/・ω・)/
でも、H2タグの上にもアドセンスを入れたいじゃない、、、
しかし、いろんなアフィブログを見ていますと、H2タグ上にアドセンスを貼り付けている方が多いのです。
function.phpというのを書き直すことで、自動的に貼り付けられるようになるらしいのですが、失敗すると、wordpressそのものが機能しなくなってしまうとか。
素人にはハードルが高すぎます、、、
では、H2上のアドセンス、諦めるしかないのか、、、
と思いかけましたが、なんとも簡単に解決してしまいました!
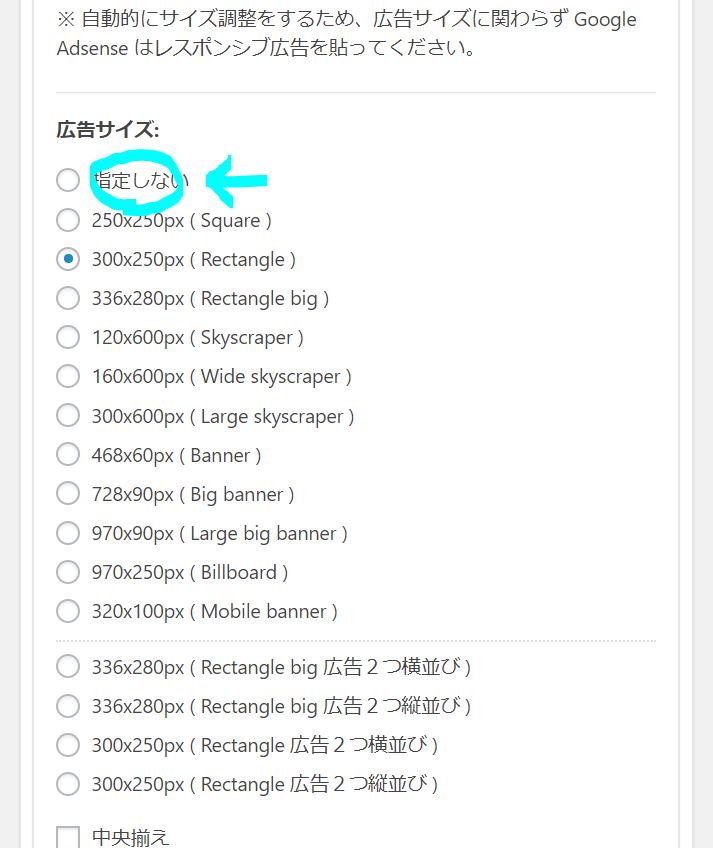
いつもアドセンスのコードを貼り付けるときには、レスポンシブユニットを作成して、それを貼り付けており、サイズの指定をしていませんでした。
しかし、Luxeritasには便利な機能があり、レスポンシブのコードを貼り付けても、サイズを指定することができるのです。

ここで、いつも『指定しない』を選んでいたのですが、あえて、Rectangleを指定することに。
すると、、、
カラム落ちしないで、アドセンスコードを貼り付けることに成功!!
やったー\(^_^)/
単純なことでしたが、
まとめてみると、本当に些細なことで、こんなことでつまずく人、他にいないんじゃないかとも思えますが、一応記録として残しておきます。
このブログはそんなに稼げてないですが、なんだか好きなようにカスタマイズできたことで、自己満足してます(´∀`*)ウフフ